Inspect in VSCode
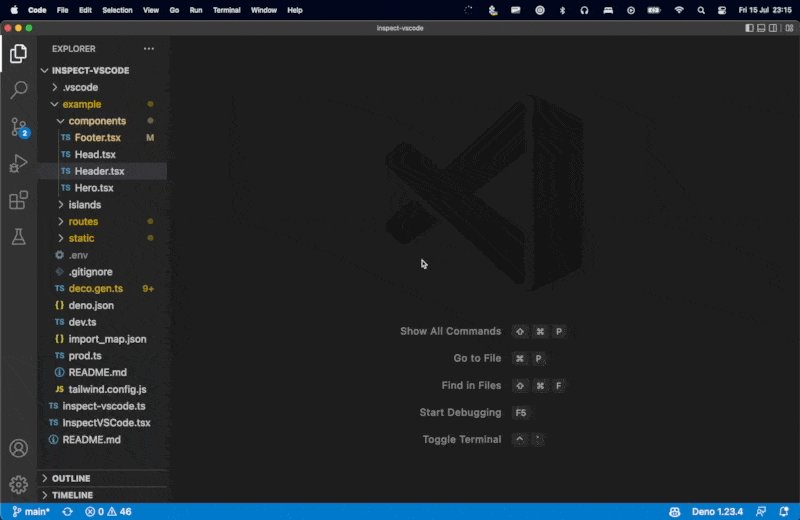
This is a simple extension for deno/fresh projects that allows you to inspect your components' source code in VSCode. This repository includes a sample site to show how it works. Activate the extension with backquote (`) and click on any component. Your browser will attempt to navigate to the source code file in your project.

This is a native feature in live, the upcoming deno-native CMS.
Usage
Start the project:
cd example/
deno task startGo to https://localhost:8080
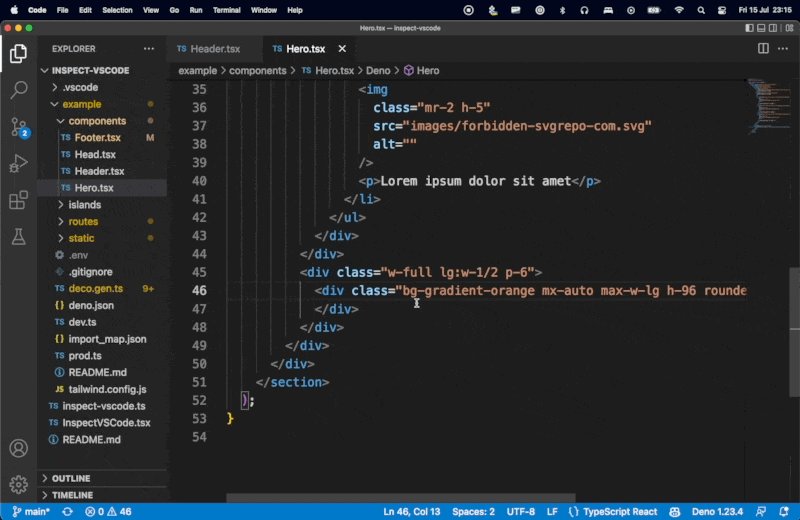
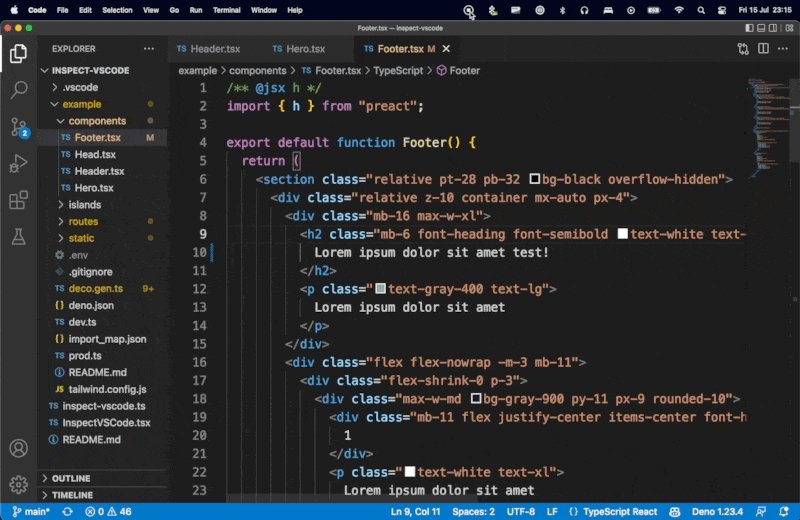
Now hit the backquote key (`) and click on any DOM Element while the project is open in VSCode. Your browser should navigate to VSCode and open the correct file and line.
Implementing in your project
Add
"inspect_vscode/": "https://deno.land/x/inspect_vscode@0.1.0/"and"std/":"https://deno.land/std@0.148.0/"to yourimport_map.jsonfile.Create
islands/InspectVSCode.tsx:
/** @jsx h */
import InspectVSCode from "inspect_vscode/island.tsx";
export default InspectVSCode;- Create
routes/_live/inspect.ts:
import inspectVSCodeHandler from "inspect_vscode/handler.ts";
export const handler = inspectVSCodeHandler;- Import
islands/InspectVSCode.tsxin a route and render it.
Done!